Neste post vou mostrar como criar uma simples API Rest com o framework PHP CodeIgniter 4.
Passo 1: Criar o banco de dados
Neste exemplo criarei um banco de dados no MySQL com nome “tutorial”, para criar basta usar este comando:
CREATE DATABASE tutorial;Também criarei uma tabela Livro neste banco de dados:
USE tutorial;
CREATE TABLE livro (
id INT NOT NULL AUTO_INCREMENT,
descricao VARCHAR(50) NOT NULL,
valor DOUBLE NOT NULL,
autor VARCHAR(20) NOT NULL,
PRIMARY KEY(id)
);O próximo passo é popular a tabela com alguns livros, é só rodar o código abaixo:
INSERT INTO livro (descricao, valor, autor) VALUES
('1984' , 21.01, 'George Orwell'),
('Admirável Mundo Novo' , 25.40, 'Aldous Huxley'),
('Fahrenheit 451' , 24.51, 'Ray Bradbury');Passo 2: Baixar e configurar o CodeIgniter 4
Agora basta entrar no site oficial do CodeIgniter 4 (https://codeigniter.com), baixar a última versão (neste momento 4.0.4) e extrair em um diretório.
Depois disto é necessário entrar no diretório do projeto e alterar o nome do arquivo “env” para “.env”, editar este arquivo removendo os comentários das linhas abaixo e inserindo os seguintes parâmetros:
database.default.hostname = localhost
database.default.database = tutorial
database.default.username = root
database.default.password = root
database.default.DBDriver = MySQLiLembrando que os campos de usuário e senha do banco devem estar corretos conforme configurado no MySQL da máquina.
Passo 3: Criar o Model
A próxima etapa é criar o model conforme a tabela que criei, no diretório app/Models criar um arquivo chamado LivroModel.php e inserir os seguintes códigos:
<?php namespace App\Models;
use CodeIgniter\Model;
class LivroModel extends Model
{
protected $table = 'livro';
protected $primaryKey = 'id';
protected $allowedFields = ['descricao','valor', 'autor'];
protected $validationRules = [
'descricao' => 'required|max_length[50]',
'valor' => 'required|decimal',
'autor' => 'required|max_length[20]'
];
}
Passo 4: Criar o Controller
O próximo passo é gerar o controller, no diretório app/Controllers criar o arquivo Livros.php com o código abaixo:
<?php namespace App\Controllers;
use CodeIgniter\RESTful\ResourceController;
use CodeIgniter\API\ResponseTrait;
use App\Models\LivroModel;
class Livros extends ResourceController
{
use ResponseTrait;
// lista todos livros
public function index()
{
$model = new LivroModel();
$data = $model->findAll();
return $this->respond($data);
}
// lista um livro
public function show($id = null)
{
$model = new LivroModel();
$data = $model->getWhere(['id' => $id])->getResult();
if($data){
return $this->respond($data);
}
return $this->failNotFound('Nenhum dado encontrado com id '.$id);
}
// adiciona um livro
public function create()
{
$model = new LivroModel();
$data = $this->request->getJSON();
if($model->insert($data)){
$response = [
'status' => 201,
'error' => null,
'messages' => [
'success' => 'Dados salvos'
]
];
return $this->respondCreated($response);
}
return $this->fail($model->errors());
}
// atualiza um livro
public function update($id = null)
{
$model = new LivroModel();
$data = $this->request->getJSON();
if($model->update($id, $data)){
$response = [
'status' => 200,
'error' => null,
'messages' => [
'success' => 'Dados atualizados'
]
];
return $this->respond($response);
};
return $this->fail($model->errors());
}
// deleta um livro
public function delete($id = null)
{
$model = new LivroModel();
$data = $model->find($id);
if($data){
$model->delete($id);
$response = [
'status' => 200,
'error' => null,
'messages' => [
'success' => 'Dados removidos'
]
];
return $this->respondDeleted($response);
}
return $this->failNotFound('Nenhum dado encontrado com id '.$id);
}
}
Abaixo uma breve explicação do funcionamento dos métodos deste controller:
index() – É usado para listar todos os livros.
create() – Este método é usado para adicionar um livro.
update() – Este é usado para alterar um livro existente.
show() – É usado para listar apenas um livro.
delete() – Este método é usado para remover um livro.
Passo 5: Configurando a rota para o endpoint
O próximo passo é criar as rotas do endpoint, para isso o CodeIgniter 4 disponibiliza o recurso Resource Routes que cria automagicamente as rotas mais usadas por um CRUD.
Para isso é só alterar a seguinte linha no arquivo Routes.php dentro da pasta app/Config:
$routes->get('/', 'Home::index');Para esta:
$routes->resource('livros');O framework cria as rotas com apenas essa linha, se fosse criar manualmente seria assim:
$routes->get('livros/new', 'Livros::new');
$routes->post('livros', 'Livros::create');
$routes->get('livros', 'Livros::index');
$routes->get('livros/(:segment)', 'Livros::show/$1');
$routes->get('livros/(:segment)/edit', 'Livros::edit/$1');
$routes->put('livros/(:segment)', 'Livros::update/$1');
$routes->patch('livros/(:segment)', 'Livros::update/$1');
$routes->delete('livros/(:segment)', 'Livros::delete/$1');Várias linhas de código a menos. 😀
Passo 6: Iniciar o servidor de desenvolvimento
Para iniciar o servidor embutido basta abrir o terminal (ou cmd), navegar até a pasta raiz do projeto e executar o comando:
php spark servePor padrão o servidor subirá o projeto no caminho http://localhost:8080.
Passo 6: Testando a API
A ultima etapa é testar a API com algum programa cliente de API, eu utilizarei o Postman que é um dos mais populares.
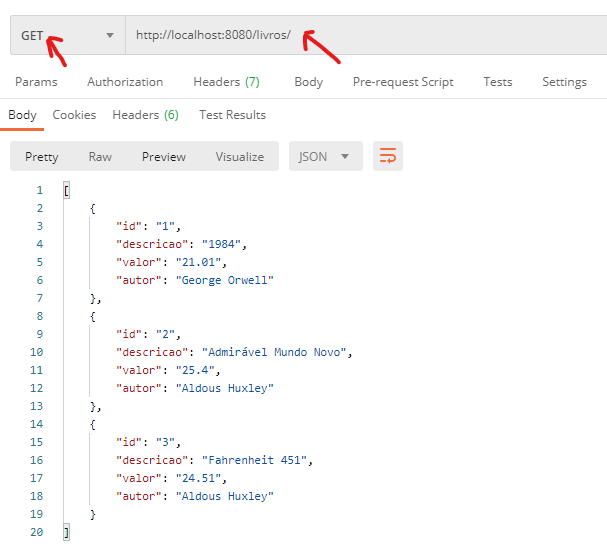
Para listar o livros basta selecionar o verbo GET e na URL colocar http://localhost:8080/livros/

Após clicar em “Send” será exibido o JSON com todos os livros cadastrados.
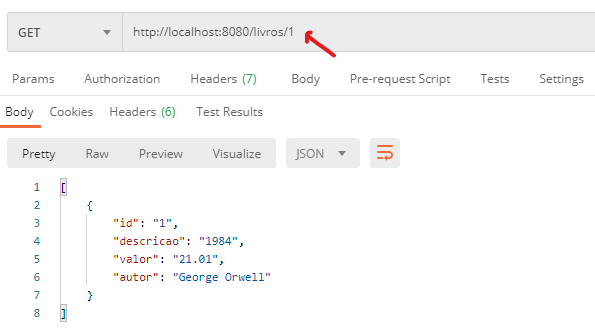
Para listar apenas um livro, é preciso editar a URL, especificando o id no final:

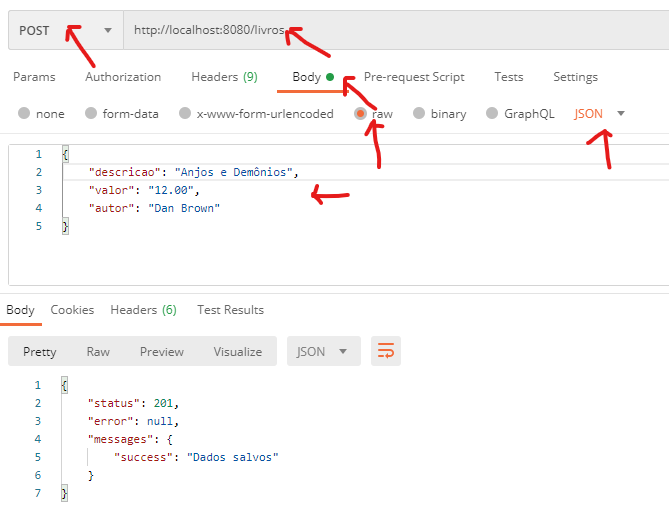
Para adicionar um novo livro, basta colocar no verbo POST, apontar a URL novamente para http://localhost:8080/livros/, na aba Body especificar raw e tipo JSON, no corpo especificar os dados descricao, valor e autor conforme a imagem:

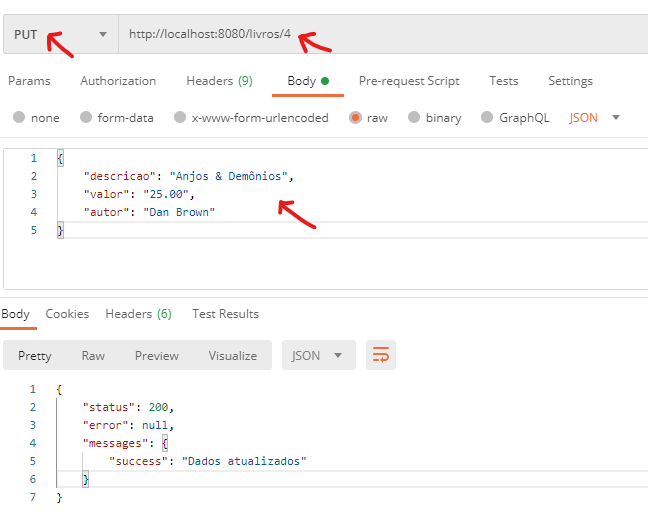
Para alterar um livro existente, é necessário colocar o verbo PUT, colocar o id do livro existente no final da URL e no Body colocar os dados em JSON com os campos descricao, valor e autor com os novos dados:

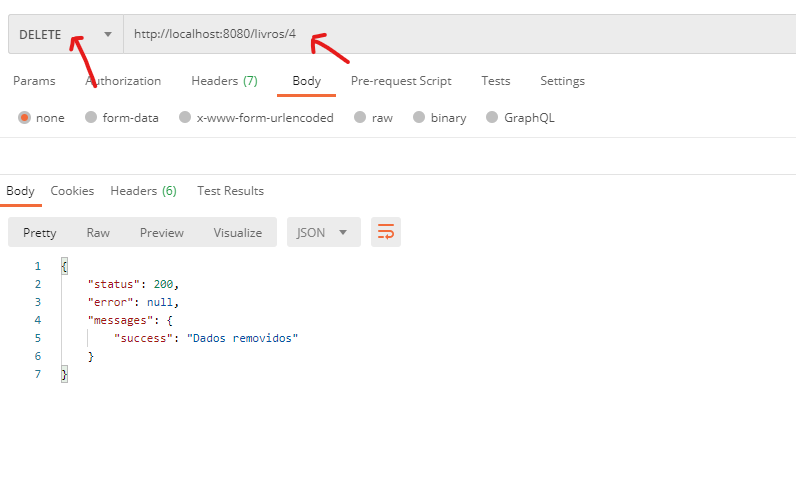
E por fim, para excluir um livro, é só escolher o verbo DELETE e e especificar o id do livro a ser removido no fim da URL:

Conclusão:
Neste tutorial mostrei como criar uma simples API Restfull com o CodeIgniter 4, deixando o desenvolvimento bem rápido.
Referências:
https://codeigniter.com/user_guide/index.html
https://www.tutsmake.com/codeigniter-4-rest-api-example-tutorial/
Como seria ( a configuração de Routes.php) se alem da API, eu precisar usar um CRUD on line, pois irei precisar de $routes->get(‘/’, ‘Home::index’); além da outra linha para a API.